

WordPress fonts can help with conveying a unique message. A website without personality won’t be remembered, and that’s the exact result you want to avoid. One of the most crucial aspects of a website is its personality. You don’t want your website to come across as bland or unoriginal, do you? Without making an appropriate and carefully considered selection of fonts, your website won’t be differentiated from the millions of others in the virtual space. Since typefaces can be used to convey certain emotions, you want to choose the best WordPress fonts to meet your goals. Of course, themes contain simple fonts that are aesthetically pleasing, but they might not meet your site’s requirements. At first glance, you might think that the typeface used to list your content is not important and you can always use the fonts that come included in your site’s theme. It’s hard to overstate the importance of choosing the right fonts for your WordPress site. Give it a quick read and see which WordPress fonts you need. This article created by our team at wpDataTables presents the importance of fonts, as well as a list of twelve fonts that are usually appreciated by WordPress users. What type of people visit your website and what kind of style they relate toīased on these points, you will learn what fonts to use on your website to stir the exact emotion you wish.The feel of your website – what emotions you are trying to convey.Whenever you want to change the fonts, you have to think about: This means that you can choose the best WordPress fonts out there and easily combine them with your site’s design. You can use all sorts of plugins and upload your own fonts if you want.

Those who use WordPress are quite lucky because the CMS is very flexible. Typefaces can express emotion and trigger reactions the same way a color or an image can. A good combination of WordPress fonts can please the eyes of the user and can transmit different messages. The "no border" property will then cascade down to all lower-level heading styles.Fonts play an important part in designing a website and they must be chosen with care.

If so, set the border on the Heading 1 style and set Heading 3 to have "no border". You might want some formatting (for example, a border) to apply to, say, the first and second heading level, and then to "switch off" for the remaining levels.
#Inherit font word how to
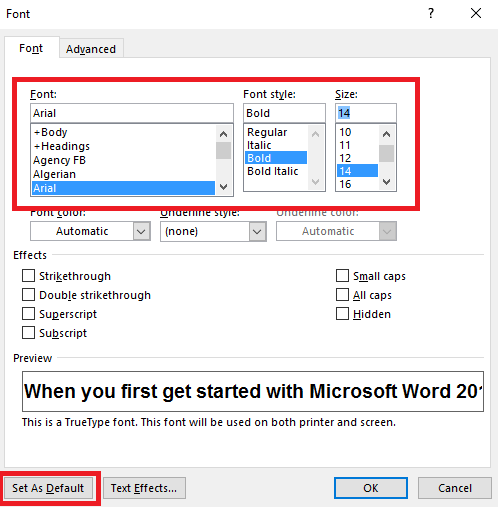
How to "switch off" formatting for lower level headings Or set the Paragraph Left Indent to be -1.5cm to start all the headings 1.5cm out into the left margin. If your headings are set up like this, and you change Heading 1 to use the Arial Black font, all the others will become Arial Black. If all your heading styles are based on the previous level heading style, then you need only make changes to the Heading 1 style to have them cascade through the whole document.īecause you only have to change one thing to affect all the headings in the whole document, you can experiment easily. Change Heading 1 style to affect all your document's headingsįigure 2: It's a good idea to base each Heading style on the level above it. So I can make a change to all the headings easily without affecting any body text, and vice versa. I actually like this "feature", because it completely separates the formatting of the headings and the body text. If you're going to do this, you need to base Heading 1 on "No Style" because Word has 9 levels of Headings, and only accepts 9 generations of styles. This allows you to make radical changes to your document very easily. It's a good idea to set up your heading styles so that Heading 2 is based on Heading 1, Heading 3 is based on Heading 2, and so on. Cascading formatting and headings Base heading styles on the previous heading level style Similarly, if you changed "Body Text" to have 11pt space after each paragraph, then its children and grand-children styles would inherit that formatting, and they would have 11pt space after each paragraph.īut if you then changed style "Table Text" to have 6pt space after each paragraph, the change would affect only "Table Text" and "Table Text Indent". In the document from which Figure 1 was drawn, if you changed style "Body Text" to be Times New Roman, then Body Text, Body Text Indent, Table Text and Table Text Indent would all change to Times New Roman.

The point of having styles based on other styles is to make fast changes to your document. The effect will ripple through the whole document instantly. You can then swap between double-spacing and single-spacing by changing the formatting of the parent style. If you want to print a draft of your document double-spaced, set all the styles used in the body of the document to be based on one "parent" stye (like the styles in Figure 1).


 0 kommentar(er)
0 kommentar(er)
